Imagine a static website with only HTML and CSS code.For that we initially figured out what material and how that content would show on our website. So we wrote the HTML and CSS code, saved it, and then refreshed our browser, and voila, we have a website. But we need to make the website interactive and dynamic. The easiest and famous solution is just by using our very own Javascript. Now here comes the question of how Javascript can understand the HTML elements?
The answer is, it doesn’t.
It is at this point that the DOM enters the picture.
The DOM acronym stands for Document Object Model. Document means that the entire file is an entire document, as the name suggests. Each tag is pertaining to each object. Javascript is incapable of comprehending things, yet objects are easily comprehended by Javascript. And Model, because the entire organisation is hierarchical by nature.
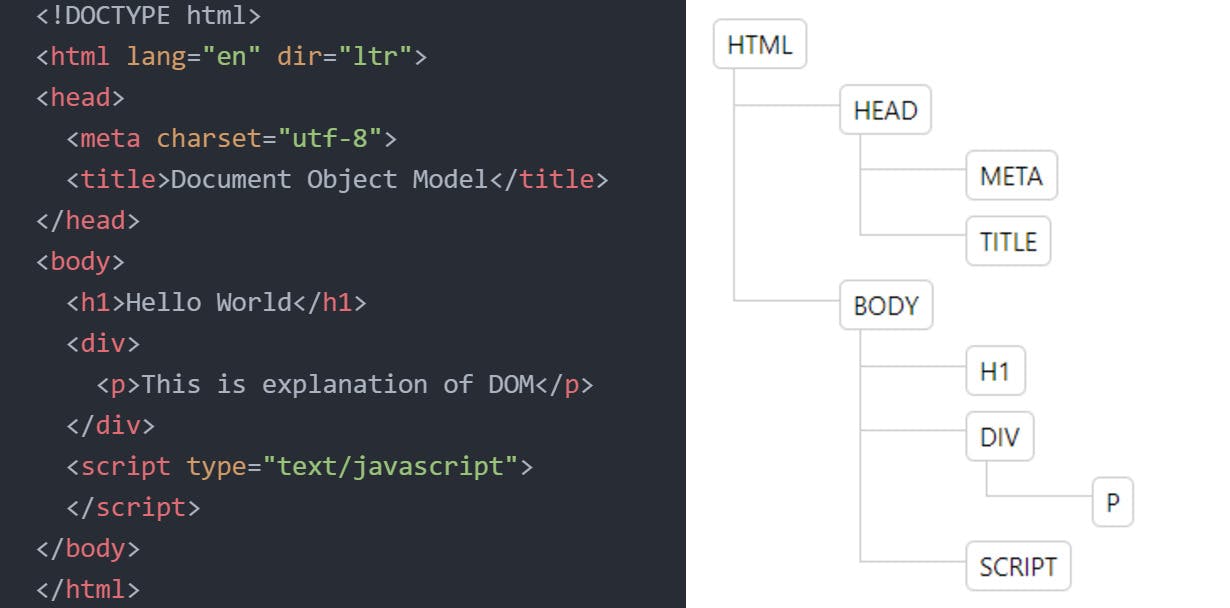
Now the task of converting an HTML file into the DOM is done by the browser when you load up the web page. And what it does is that it turns each of these elements and their associated data into a tree structure with a whole bunch of objects that you can select and manipulate.All we need to do is include the <script> tag in the HTML file just above the closing tag of </body>.
The structure of DOM is somewhat similar to that of an organization. Take an example of a school. We have the Principal, then we have vice-principal, then Deans and HODs, followed by Professors and then Students. The DOM structure is somewhat similar.

The entire document is now reconstructed as a tree-diagram format. The HTML file is divided into two sections. Both the Head and the Body. We have meta and title tags inside the head. Another important component in the body, which consists of two parts: the heading <h1> and the <div>, with the paragraph tag contained within the <div>.
 When we open the Chrome Developer Tools and type “document”, the entire document is printed on the console. We use the dot notation to get a grasp of each element. Assuming head is a child of
When we open the Chrome Developer Tools and type “document”, the entire document is printed on the console. We use the dot notation to get a grasp of each element. Assuming head is a child of <html>, we get the document.firstChild.Element and when we enter we get hold of the Head tag.
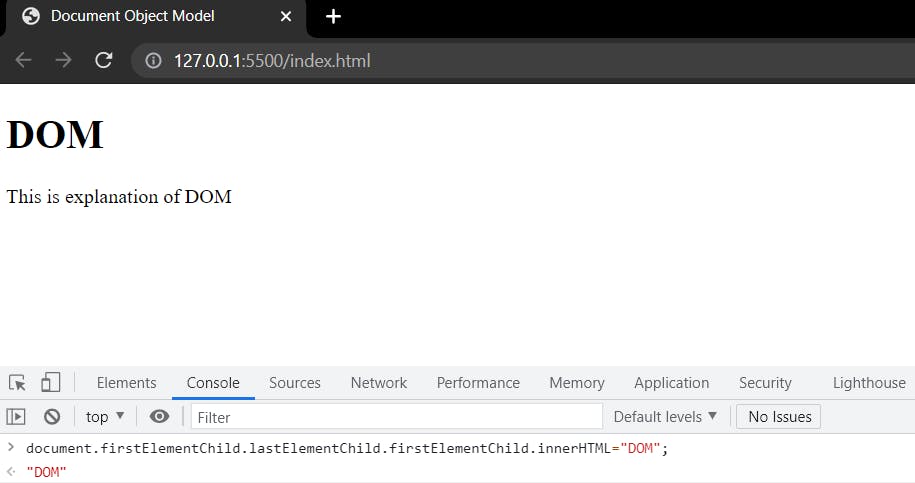
To manipulate the body text that is if specifically <h1>, simply say
document.firstElementChild.lastElementChild.firstElementChild.innerHTML= "DOM".
 So that’s how DOM works.
So that’s how DOM works.
If you have some suggestions or improvements regarding this blog, please let me know in the comment section.
#firstBlog😄
